PyQt5 designer
The PyQt5 GUI toolkit consists of two parts: code (i.e. the PyQt5 library) and the widget designer, which is a separate application installed alongside PyQt5 (i.e. the Qt Designer). The widget designer is used to create user interfaces. Designer is a tool that can save the GUI as *.ui files
I am using the following environment.
- Ubuntu Linux 21
- Python 3.9.7
- VSCode 1.33.0
- PyQt5
- Qt Designer
If you are using OSX or Windows, please replace some of the actions in the tutorial by yourself.
This article does not discuss the installation of Python and VSCode; if you don’t have VSCode, you can replace it with various similar IDEs or install it.
Installing PyQt5
The following is a direct installation of PyQt5 using apt, the Debian/Ubuntu Linux package manager. If you use another system, you may use pip or another method.
Direct pip installation of PyQt5
sudo apt-get install qttools5-dev-tools
sudo apt-get install qttools5-dev
At this point, PyQt5 is installed. You should find it in your start menu.
Qt Designer
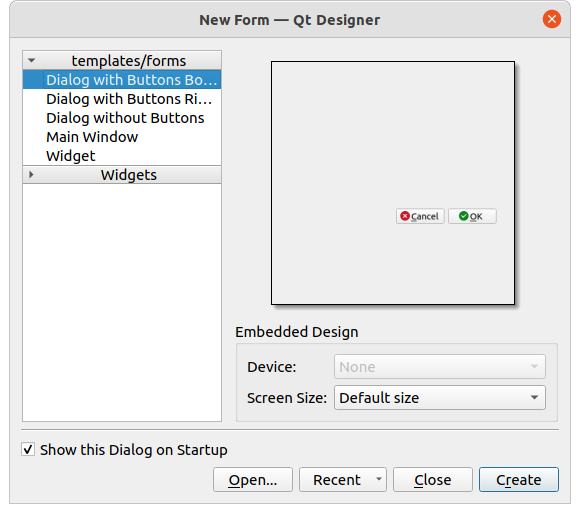
The first time you start it, this “New Form” window will pop up, generally select “Main Window” and click “Create” on it. There is a “Show this Dialogue on Startup” checkbox at the bottom, if you don’t want to see this “New Form” window every time you start, you can uncheck it.

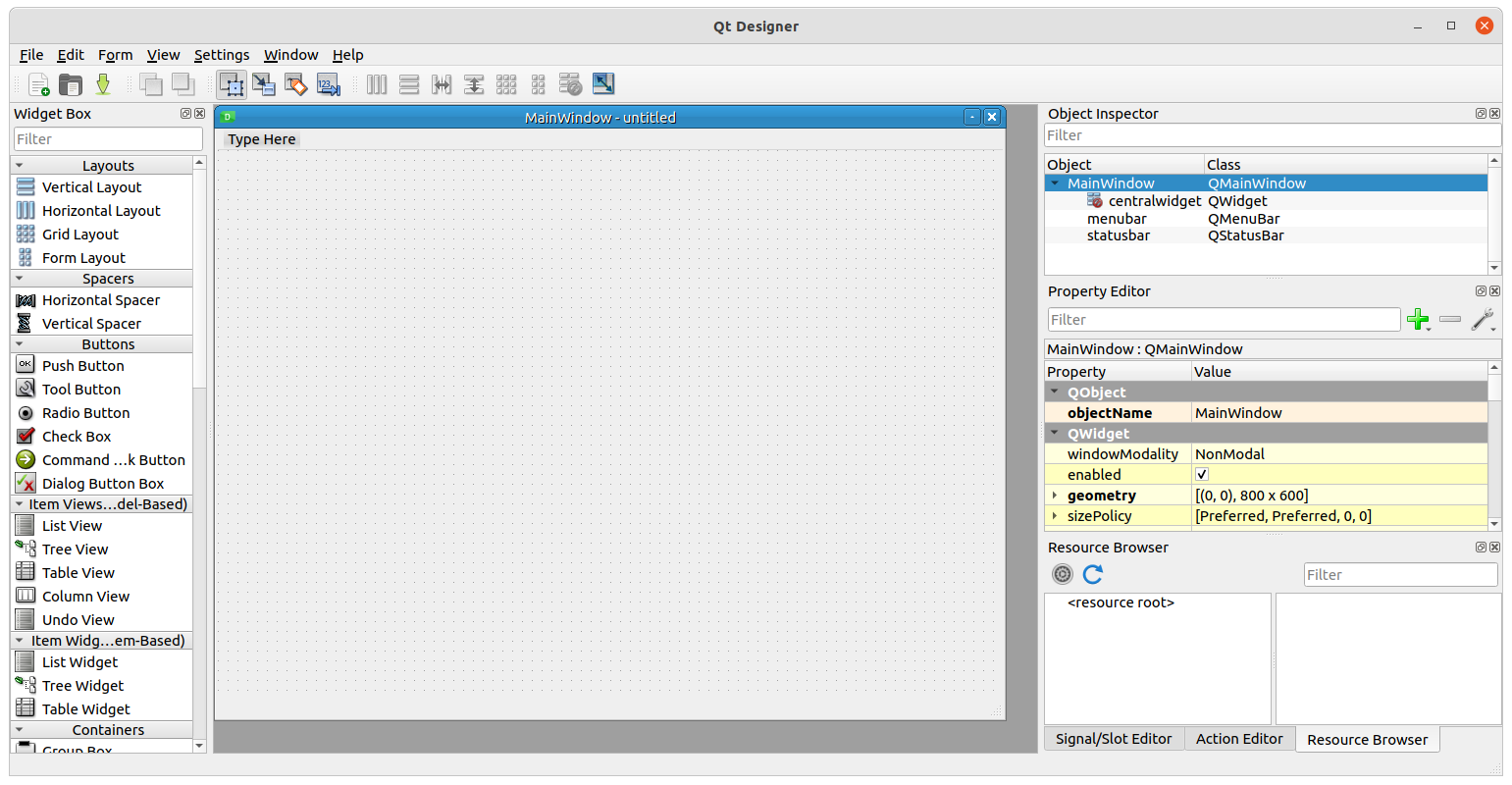
After creating the “Main Window”, we will see the following screen

Here’s a brief description of the entire screen.
- The “Widget Box” on the left is a variety of components that can be dragged around freely
- The “MainWindow - untitled” form in the middle is the canvas
- The “Object Inspector” at the top right is the structure of the current UI
- The “Property Editor” in the middle of the right side allows you to set the properties of the currently selected component.
- The “Resource Browser” at the bottom right can add various materials, such as pictures, backgrounds, etc., which can be ignored at the moment.
After roughly understanding each panel, you can officially start writing the first UI
Hello World
Generally speaking, there are two ways to write a GUI: the first is to use the convenient Qt Designer directly, and the second is to write code. In the case of Qt Designer, it is not recommended at all to spend time and effort to write the GUI code by hand; Qt Designer is WYSIWYG and can be easily modified and adjusted in various ways.
As usual, let’s implement a window that displays HelloWorld.
1) Add text
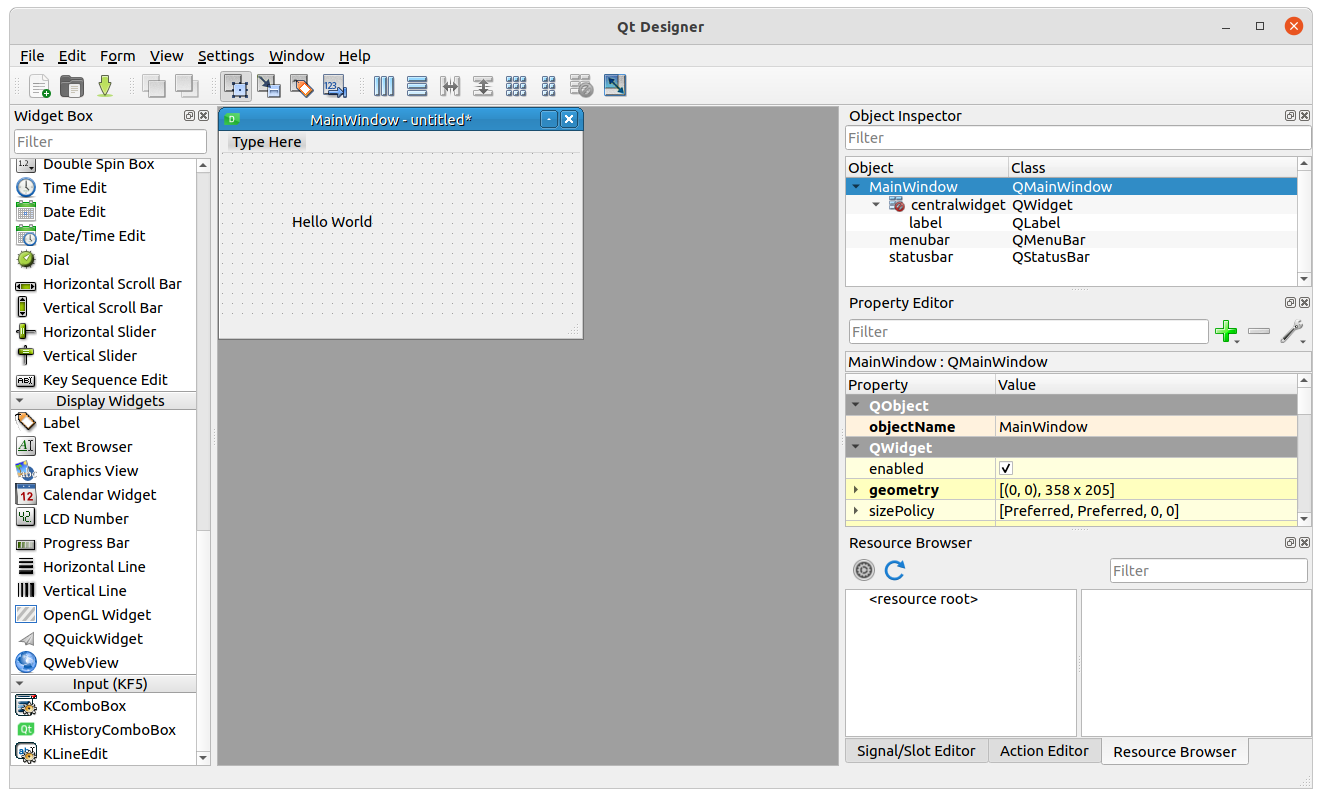
Find the “Display Widgets” category in the “Widget Box” section on the left, and drag the “Label” to the middle of the screen. Drag “Label” to the “MainWindow” canvas in the middle of the screen, and you will get a text box for displaying text only, as shown in the figure below.

Double-click on the “TextLabel” in the above image to edit the text, here we change it to “Hello World!” as shown below. If the text is not fully displayed, you can drag and drop the space to change the size.
Special reminder, after editing the text remember to hit enter to make it effective!
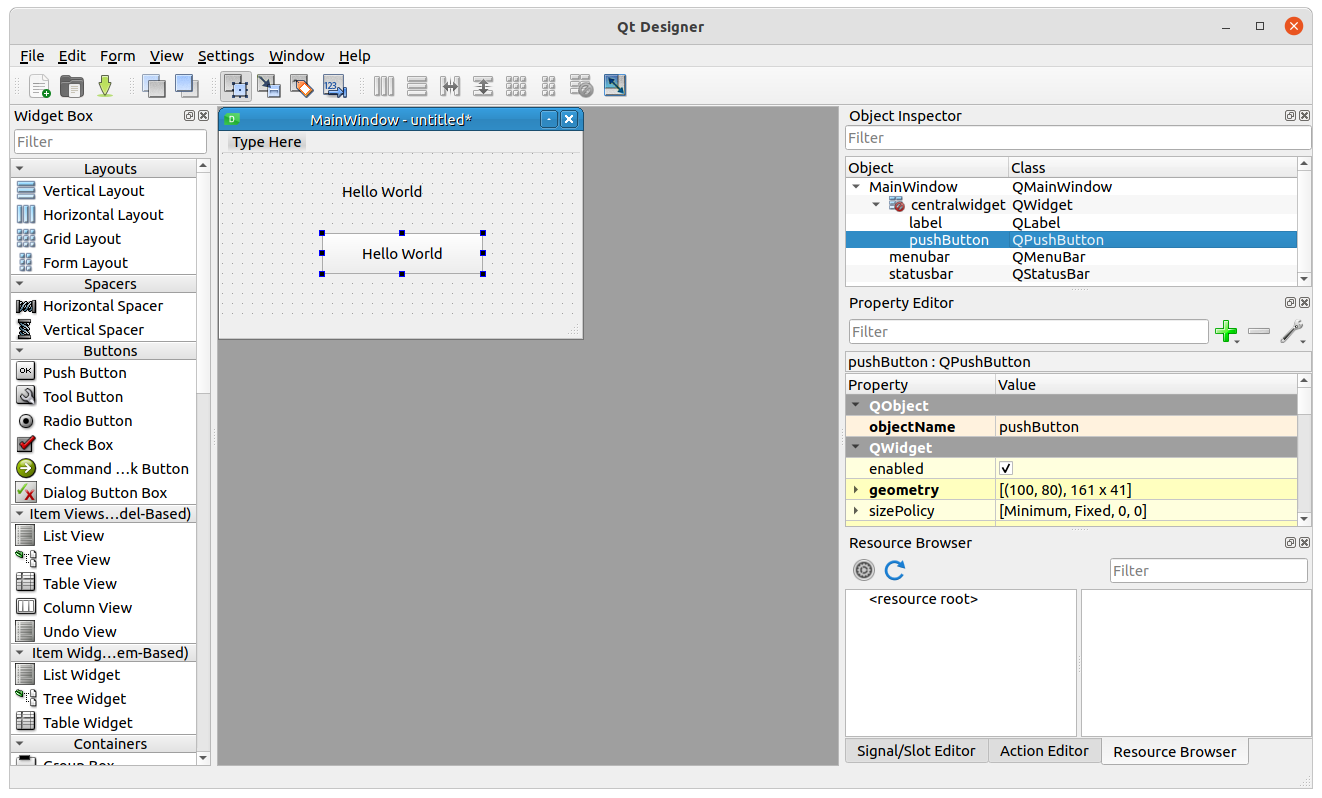
Use the same method to add a button (PushButton) and change its display text to “HelloWorld!” as shown in the figure below.

Modify the window title
Modify the window title below. Select the “MainWindow” in the “Object Inspector” in the upper right, and then find the “windowTitle” property in the “Property Editor” in the middle right. In the middle of the right-hand side of the “Property Editor” to find the “windowTitle” property, modify the Value column, and remember to hit Enter after the modification.
Preview
Use the shortcut Ctrl+R to preview the currently written GUI (or access it from the menu bar Form > Preview / Preview in)
Save
If you think it’s done, then you can save it as a *.ui file, here we save it as HelloWorld.ui.
Generate Python code
Execute the following command. Please replace the name in the command below with the name of the file, for example, “HelloWorld.ui” in this example.
pyuic5 -o name.py name.ui
Running the Python code
It is useless to try to run the “HelloWorld.py” you just generated, because the generated file does not have a program entry. So let’s create another program called “main.py” in the same directory and enter the following content. In this case, the gui_file_name is HelloWorld, please replace it by yourself.
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
import gui_file_name
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = gui_file_name.Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
Then run “main.py” and you’ll see the GUI you just wrote!